
HTML5 Boilerplate helps designers to get started with the new standard by offering a professional front-end template that allows you to create a fast, robust and adaptable site with a set of HTML5-ready features and elements.
Let's talk About the basics of Boilerplate, tags used in it.
HTML Boilerplate
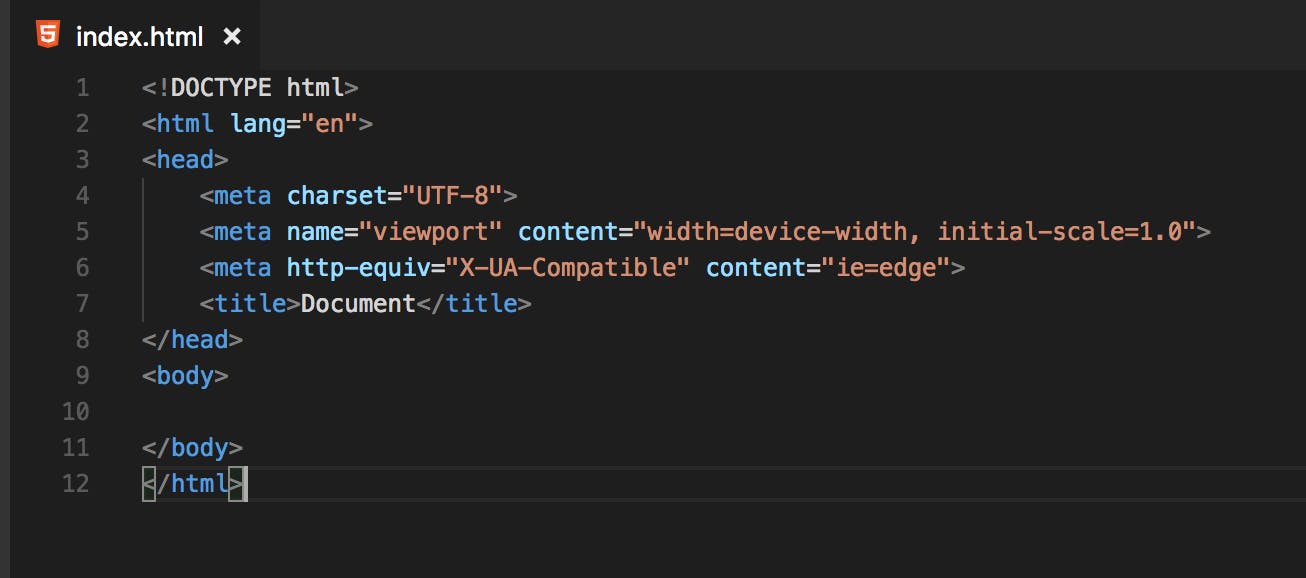
HTML Boiler plates are known as HTML templates and it tells the browser to render this file as an HTML5 document. For this element to work, it MUST be the first line of an HTML page.

Here we are talking about the latest version of HTML which is HTML5.

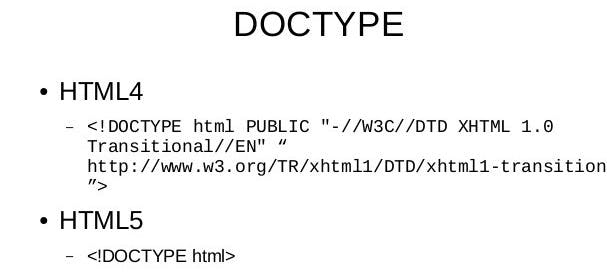
In the previous versions of html this doc type was incredibly convoluted. The doctype is a lot longer and very often programmers won't be able to remember that, so they actually have to look it up somewhere. But since, HTML5 the doctype declaration become a lot simpler and now its just exclamation
<!DOCTYPE html>
Now the next tag in our code, it's an HTML tag.
THE HTML ELEMENT

HTML tags, which are recommended on every HTML page, are the parent of all other HTML tags. And this tells the browser that everything in between the opening and closing tag is going to be HTML code. And what does the code consists of? Well, it consists of the head and body.
THE HEAD ELEMENT
 Head is the part of the HTML file that holds information about the webpage and it tells the browser how it should handle the page. The head element is basically about the metadata and also includes many things such as title, language information, and more. This is likely where you should link to any CSS style sheets and many kinds of scripts such as
VBSscipt and Javascript
Head is the part of the HTML file that holds information about the webpage and it tells the browser how it should handle the page. The head element is basically about the metadata and also includes many things such as title, language information, and more. This is likely where you should link to any CSS style sheets and many kinds of scripts such as
VBSscipt and Javascript
For Example, a script could generate a pop-up alert box message, or provide a dropdown menu.
THE META ELEMENTS
Inside the head section there's also this meta element. This element does not need a closing tag. There's quite a few different meta elements, but this particular one is called character set and we set it to UTF-8.
What does this line do?
The meta element give extra metadata or associated data to your HTML document. And in this case, we're telling the browser when it opens up this file that all the text inside our webpage is encoded using UTF-8 encoding system.
UTf-8 is the standard encoding that you should be using when working with HTML5. Reason for that is because it includes all of those international symbols and every single symbol that is included in the Unicode character set, and it also supports more than 1 million code points.
Aside from the character set attribute for the meta element, there are also different websites.

Common ones include the description or thing like keywords about your website, who the author is as well as viewport. And these meta-tags tell the browser how it should render or display the webpage and they also gives information to search engines about the content of the website.
The part with
<meta name="viewport" content="width=device-width, initial-scale=1.0">is so that the website will scale properly in a mobile device.
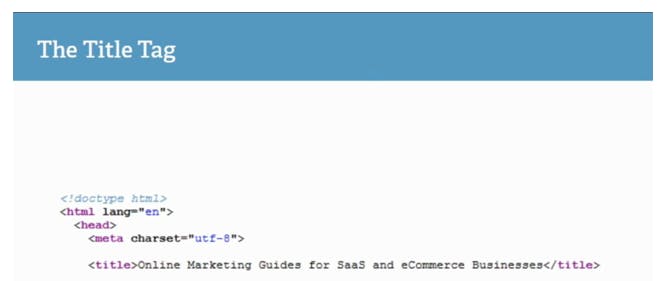
THE TITLE ELEMENT

Next, are the title, meta charset, and meta name=”viewport” tags. The
<title> tag and its ending tag
</title> will show the title which is displayed in the tab of a browser. So, for example, when you go to google.com, you will see the Google logo and the name “Google” in the tab. The name Google is the title. You could verify this by looking at the Google.com.
THE BODY ELEMENT
The body tag is basically where you should put all of the content of your web page inside of. The
<head>tag is where you should put meta information in, but the body tag is where all real content should go.